Simulate a back end with Postman’s mock service
Throughout the development process, delays on the front end or back end can hold up dependent teams from completing their work efficiently. Some API engineers already use Postman to work on endpoints without relying on a front-end UI to simulate API requests.
Now, Postman has developed a new mock service to enable teams to simulate a backend server. Front-end developers can simulate each endpoint in a Postman Collection (and corresponding environment) to view the potential responses, without actually spinning up a back end.
Front-end, back-end and API teams can now work in parallel, freeing up developers who were previously delayed as a result of these dependencies. Let’s walk through this step by step.
Set up a Collection for mocking
In this example, we have a Collection testAPI with corresponding environment testAPIEnv. Let’s set up a mock service to enable your front-end team to simulate each endpoint in testAPI and view the various responses.
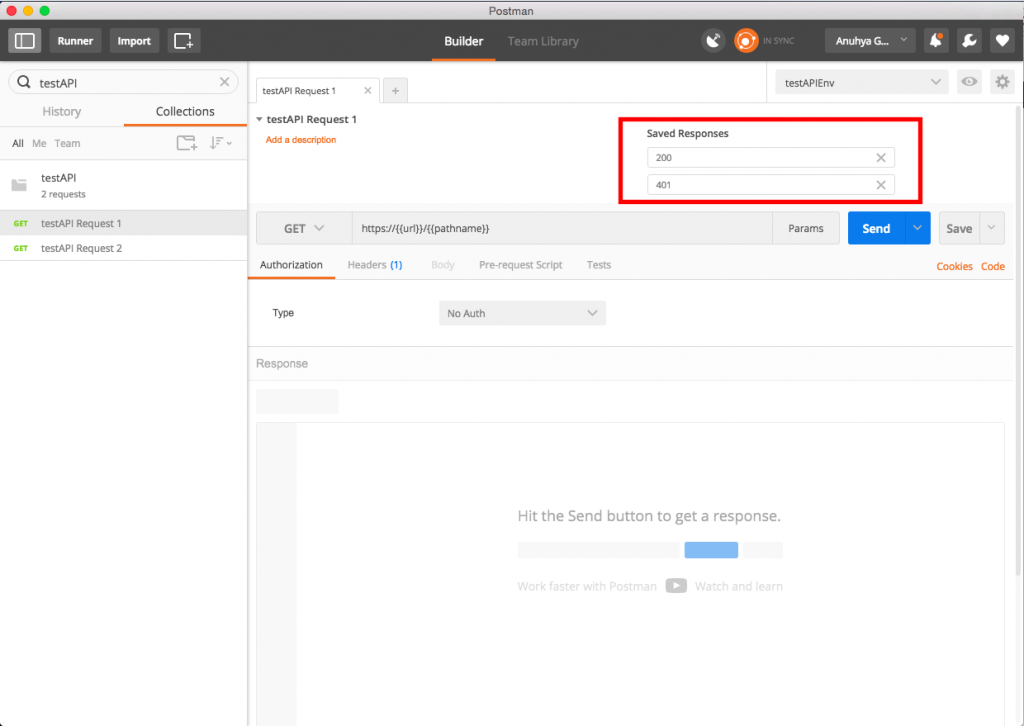
Navigate to every request in the Collection testAPI that you would like to include in this simulation, and save responses with details about the response body, header or status codes that you would like to see returned by that endpoint. In this example, we will save 2 responses with status codes of 200 and 401 for this particular request. Once you save the desired responses, the Collection is ready for mocking.
Retrieve information needed for mock creation
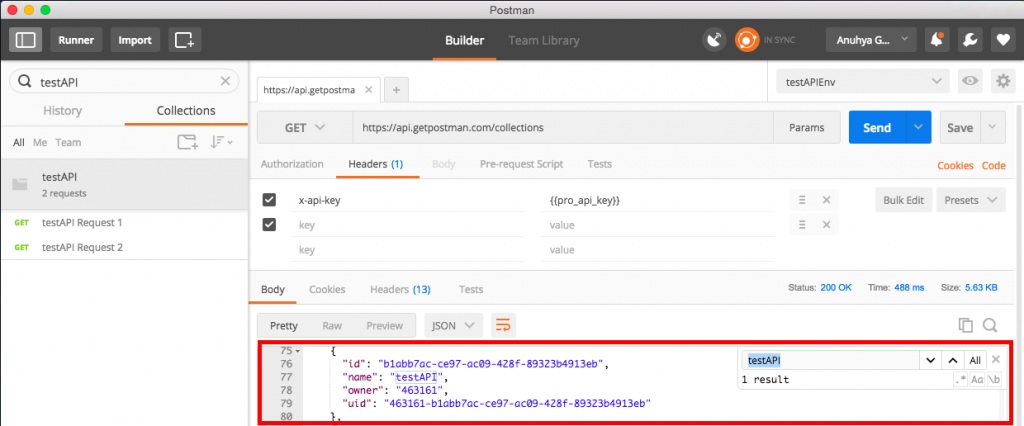
Let’s retrieve the collectionId of testAPI using the Postman Pro API. Get a list of all your Collections using the GET All Collections endpoint. Search for the name of your Collection and retrieve the uid from the results, which will be used as the collectionId in the next step.
You can also use the Postman app to retrieve the collectionId. Find the Collection in your app and hit View Docs. The collectionId is visible in the documentation url: https://documenter.getpostman.com/collection/view/{{collectionId}}
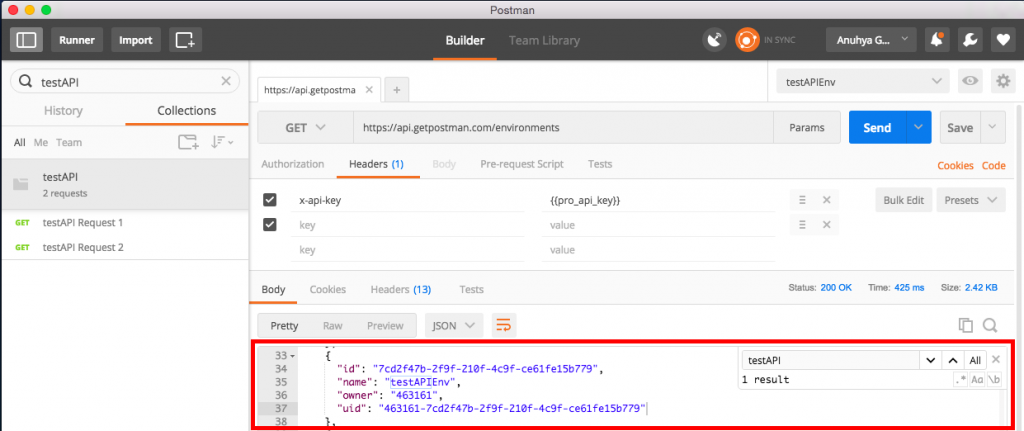
As an optional step, you can include an environment template as a part of your simulation by retrieving the environmentId of testAPIEnv using the Postman Pro API. Get a list of all your environments using the GET All Environments endpoint. Search for the name of your environment and retrieve the uid from the results, which will be used as the environmentId in the next step.
Create a mock using the Postman Pro API
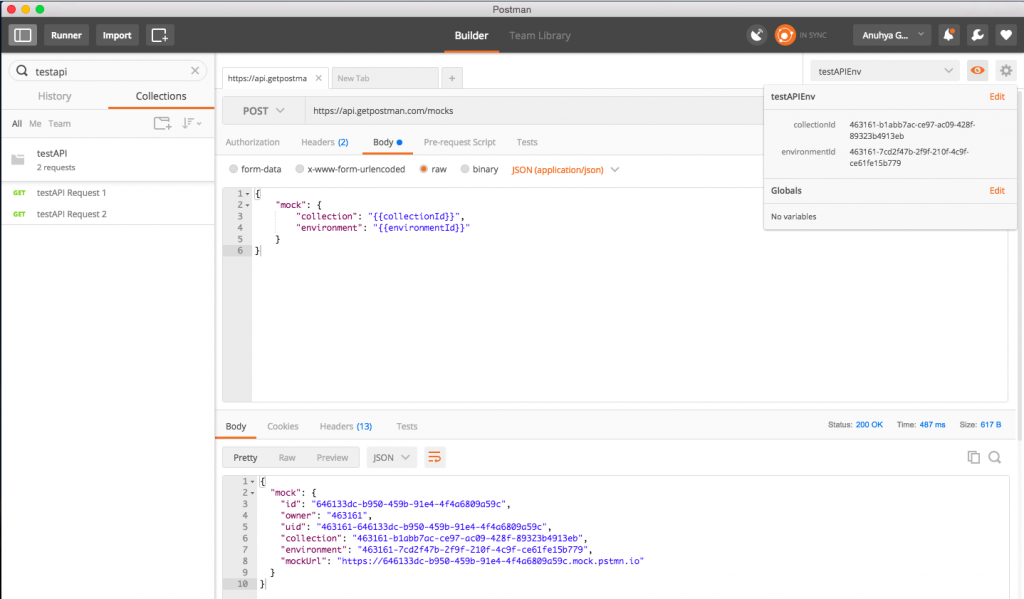
Create a mock using the POST Create Mock endpoint with the collectionId and environmentId you retrieved previously.
Verify that the mock has been created using the GET All Mocks endpoint, and your Collection is now ready to be simulated.
Run the mock service
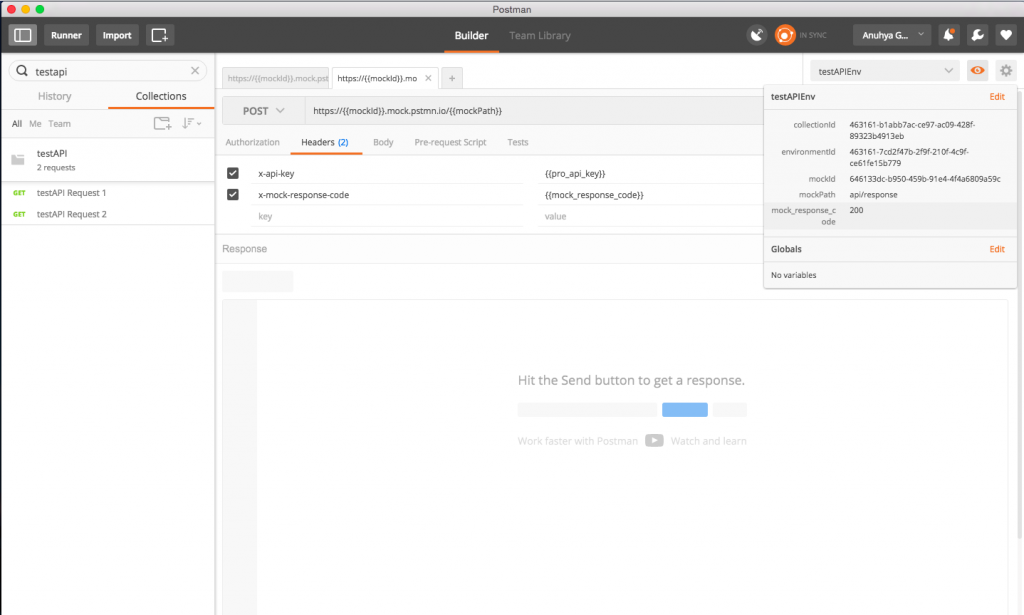
Mock your Collection using the following url: https://{{mockId}}.mock.pstmn.io/{{mockPath}}
-
-
mockIdis theidthat you received upon creating the mock and can be retrieved using the GET All Mocks endpoint.mockPathis the path of your request that you’d like to mock, for exampleapi/response.
-
Add the request header(s):
- Mock requests require one mandatory header,
x-api-key, which is your Postman Pro API key for authentication. Don’t have a Postman Pro API key? Create one here. - Mock requests also accept another optional header,
x-mock-response-code, which specifies which integer response code your returned response should match. For example, 500 will return only a 500 response. If this header is not provided, the closest match of any response code will be returned.
And there we have it. We have walked through the entire process of mocking a Collection from start to finish. We hope that you find this feature useful in increasing the efficiency of your team collaboration. And as always please reach out to us if you have any comments or questions.
Update: Now you can set up a mock server from the Postman app with examples.






As I understood, I need to have the service already running in order to be able to save the response, why would I need a mock service in this case? It would be useful to have the ability to create raw responses and save them.
Hello,
Thanks for reaching out! We are, in fact, in the process of developing a way for you to create custom saved responses without a backend. This feature is already in development and will be released very soon. The relevant card for this on our roadmap is: https://trello.com/c/Nj8QV6J7/38-add-request-examples. Please stay tuned for updates :)!
Anuhya
Really stoked about this functionality! This is a huge boon for us since our back-end is becoming more and more API based.
how to edit the response value for mock data
Hello,
I apologize for the delay in response. We have developed a feature that will enable you to create custom responses and will be releasing it very soon. Please stay tuned for updates!
Anuhya
Im really loving Postman and have been looking forward to seeing some mocking function. Im not sure is I understand the tutorial fully though. I can create a the collections, environments and mock endpoints. But how do I edit responses to be saved ?
Say that Im going to build an api with endpoint /customers but I dont already have one – i cant generate the proper response to be saved for the mock endpoint.
Hello Jon,
I apologize for the delay in response. We have developed a feature that enables you to create custom responses and will be releasing it very soon. Please stay tuned for updates!
Anuhya
Hello. This feature is very interesting for our company, but I got fail in investigation.
Thank you for this tutorial, but I need your help with last step. It isn’t clear for me. I created Mock Service and got “mockUrl”: “https://{{id}}.mock.pstmn.io”. But I don’t understand how I can simulate following request “https://{{url}}/{{my_path}}” ?
And I have one more question regarding “saving responses”. I understood correct that if server doesn’t work that I cannot save response ?
I will be very grateful for the answer.
Hello Alex,
Could you please email help@getpostman.com with the collection uuid, environment uuid, mock id, and mock path that you’re trying to mock? I can help you with the mocking process and with understanding how saved responses work. We have already developed and will be releasing a feature very soon which will allow you to create a custom response without the need of a backend.
Thanks!
Anuhya
Hello.
So, we cannot save response without server? Will be better if we can create response in from typing according docs (without sever).
Waiting your answer on this and previous questions.
Thanks advance
Hello Alex,
Thanks for reaching out! We are, in fact, in the process of developing a way for you to create custom saved responses without a backend. This feature is already in development and will be released very soon. Stay tuned for updates!
Anuhya
Hello There, This particular page, isn’t clear on how to create a mock service. I have understood how to create a mock API URL and get one, but unfortunately didn’t understood on how to set the mock response, response code to this newly created mock API (example: https://dc1d5934-41d4-4b10-93b3-49c7c3981959.mock.pstmn.io/{{myactualpath}})
Would really appreciate if someone could help in here.
Hello Veera,
Thanks for reaching out! Could you please email help@getpostman.com with the collection uuid, environment uuid, mock id, and mock path that you’re trying to mock?
I can also walk you through the entire process of mocking :).
Looking forward to connecting,
Anuhya
I followed the exact steps and managed to create a mock but I could not call it. Getting the following error
{
“name”: “mockNotFoundError”,
“message”: “Mock not Found.”
}
I believe it might be related to {{mockPath}} I couldn’t figure out how to get it. I used the path in the original call but didn’t work
Hello Joseph,
Thanks for reaching out! Could you please email help@getpostman.com with the collection uuid, environment uuid, mock id, and mock path that you’re trying to mock?
Looking forward to connecting,
Anuhya
I have same problem
Already figure out 😀 It’s basically everything you have after domain in your request from collection e.g. https://blog.postman.com/2017/03/16/simulate-a-back-end-with-postmans-mock-service/ was you initial request, so mockPath in this case would be /2017/03/16/simulate-a-back-end-with-postmans-mock-service/
It’s not clear how to form “pathUrl”. I went throught all steps, but recieve only “mockNotFoundError” =(
Hello Andrey,
Thanks for writing to us. Could you email help@getpostman.com with your mockId, collectionId, environmentId and the url you are trying to hit? I can help you debug and walk you through the process of forming the url for mocking, including what and how to use the `pathUrl`.
Thanks,
Anuhya
Can’t see any work about custom response on Postman’s product roadmap. ?
Hello,
Thanks for writing to us. So we actually do have this on our roadmap: https://trello.com/c/Nj8QV6J7/38-add-request-examples. Saved responses will now be renamed to `Examples` as we move forward. I understand that it is difficult to understand that from the title of the card. We will work on making these cards more explicit and self-explanatory. This feature will be out very soon.
Please let us know if there’s anything else we can help with!
Anuhya
Hi,
Is there any way we can create Mock Responses without connecting to pstmn.io.
Hello Vishnu,
The responses that are returned from the Mock Service are the saved Examples that you create in the collection you’re mocking. You can see more on how to do that here. You can also use the Postman Pro API to save Examples that can be mocked for a collection. This is not as straightforward, but can be done. If you would like more information on using the PRO API to save examples, shoot us an email at help@getpostman.com.
Hope that answered your question!
Anuhya
Hi, it’s possible to use dynamic responses ?
Hi @disqus_hrkqGdmbQ1:disqus, did you figure out whether this was possible? Would be great for instance to reply to a POST with the input entity + an ID to simulate a create operation
Hi @jakob_engelbrecht:disqus , unfortunely is not possible with postman, we just developed another way to simulate the responses for our front-end.
funny thing is… that if you use this… is probably because your backend people are too busy doing other stuff and you ended up having to do the mocks yourself… otherwise you would do a real project with a predefined methods… sorry for everyone
Speaking as a team member who is “the backend people” – yes, we’re too busy doing other stuff, like consuming APIs. Mocking those API endpoint responses is a whole separate task unto itself. Thank you, Postman Pro! How that isn’t a “real project with predefined methods” I’m not sure.
We want to try the mock feature, but as soon as we press the “Mock this collection” button a message is shown : “Unable to create mock”.
Using the mac-client of postman version 6.0.10.
Any idea where we can find more detailed information about this error ?
Can we mock rest service with server ssl authentication
I created a mock server and a request with an example response for the preflights (options method). When I make a request to the mock server, the response headers are not the headers I had defined in my example response. In fact, I have no idea where postman mock server is taking the headers… Can anyone help me? Please!
Please contact our support team at http://www.postman.com/support and they’ll be able to help you.